Getting Started
Customizing Event Feed
- Creating event feed
- Choosing layout
- Responsive settings
- Customizing color
- Displayed information
- Event details popup
- Ticket checkout
- Event filters
Publishing Event Feed
Global Settings
Guides
Responsive settings
With the right responsive settings, your event feed will look great on all devices.
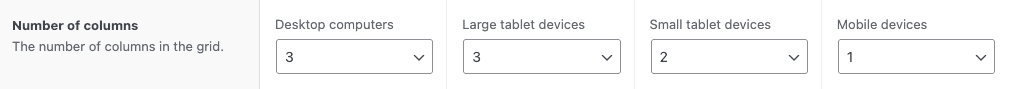
Number of columns#
When using Grid or Cards layout, you can specify how many columns to display in your event feed on different device types. Currently, there are four device types available:
- Desktop computers and laptops (window width 1280 pixels and more)
- Large tablet devices (window width 1024 to 1279 pixels)
- Small tablet devices (window width 768 to 1023 pixels)
- Mobile devices (window width less than 767 pixels)
If you show three or four columns on desktop computers, it’s usually a good idea to lower the number of columns on smaller devices, so event cards are not too narrow there. For example, on tablets, you can set two columns. On mobile devices, we recommend displaying just a single column.
Number of displayed events#
You can also specify the total number of displayed events for each device type.
This option can come in handy when you have, for example, four columns set for desktop computers and three for tablet devices. On desktop computers, you would select eight events to be displayed in total, so you have two entire rows of events on your page. However, you wouldn’t have enough events on tablet devices to fill the third row (there will be an empty gap at the end of the third row). To prevent that, you can set the total number of displayed events on tablet devices differently (let’s say six or nine events), so you keep your layout clean on every device.
There is also an option to display all events without any limit. Choose this option only if you don’t have many events; otherwise, your event feed can get really long. Therefore, we generally don’t recommend setting this option.
In the next chapter, let’s look at what event information you can display to your users.
Last updated on August 29, 2025