Getting Started
Customizing Event Feed
- Creating event feed
- Choosing layout
- Responsive settings
- Customizing color
- Displayed information
- Event details popup
- Ticket checkout
- Event filters
Publishing Event Feed
Global Settings
Guides
Styling with CSS
In this guide, we will take a look, how you can further customize your event feed.
This guide requires a basic knowledge of HTML and CSS language. If you don’t have a developer at your disposal and still need the customization on your website, please get in touch with our support team – we will be happy to help.
Using predefined selectors#
If you want to add some extra styling to your event feeds, we tried to make it as easy as possible for you. Here is the list of some helpful CSS selectors:
EVENT FEED
.event-feed-for-eventbrite-app-id-[feed_id]– event feed wrapper (specific ID).event-feed-for-eventbrite-app– event feed wrapper.eventbrite-feed-id-[feed_id]– event feed (specific ID).eventbrite-feed– event feed.eventbrite-feed-list– event feed that uses the List layout.eventbrite-feed-widget– event feed that uses the Widget layout.eventbrite-feed-grid– event feed that uses the Grid layout.eventbrite-feed-cards– event feed that uses the Cards layout
EVENT POPUP
#eventbrite-modal-id-[feed_id]– event details popup (specific ID).eventbrite-modal– event details popup
You can get the event feed ID from the shortcode.
Adding custom selectors#
You can also add custom selectors to your event feeds.
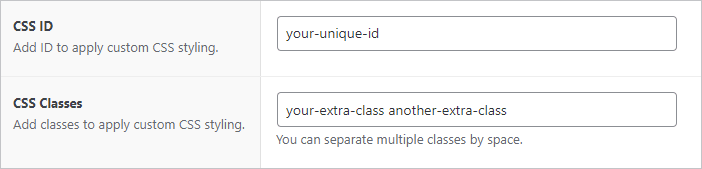
On the editing screen, scroll down to the “Advanced Settings” meta box. You should see these two options. Enter your custom selectors here.
As an example, we added the ID and two extra classes to our event feed.
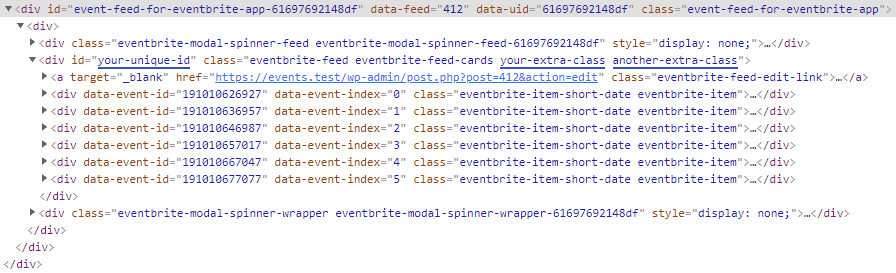
The HTML structure now looks like this:
Last updated on November 15, 2021
Print