Getting Started
Customizing Event Feed
- Creating event feed
- Choosing layout
- Responsive settings
- Customizing color
- Displayed information
- Event details popup
- Ticket checkout
- Event filters
Publishing Event Feed
Global Settings
Guides
Shortcode
You can also use shortcode to publish the event feed. This method is helpful when you use Classic editor or a different page builder like Elementor, WPBakery Page Builder, Page Builder by SiteOrigin, Beaver Builder or Divi Builder.
Getting the shortcode#
The shortcode for each event feed is generated automatically at the moment you save it to the database. You can see it on the right side of the editing screen (right under the publish meta box) or in the admin column on the list of published event feeds (in the “Eventbrite Events” section of your dashboard).
You can copy the shortcode to your clipboard simply by clicking on the “Copy” button next to the shortcode.
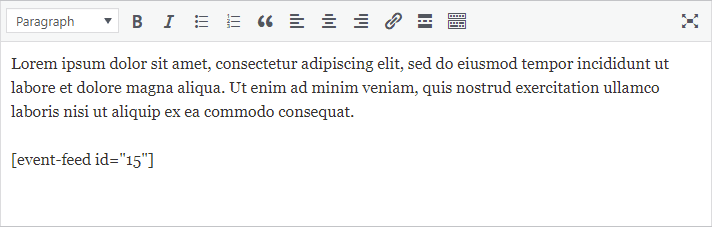
Inserting the shortcode into the Classic editor#
If you insert the event feed into the regular post/page, paste the shortcode text where you want the feed to be displayed. We recommend adding it to the new line.
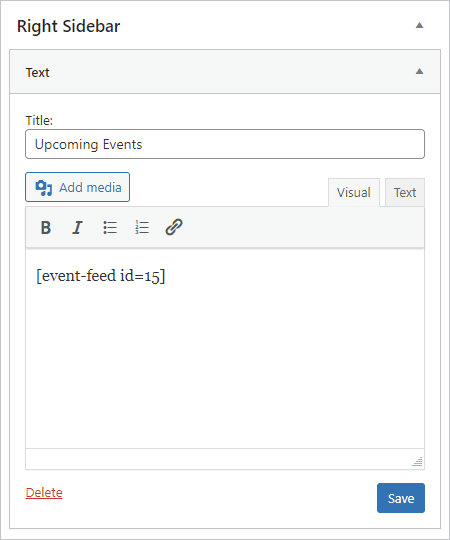
Inserting the shortcode into a sidebar#
If you are using WordPress 5.8 or newer, your sidebar is powered by Gutenberg blocks, so the process of adding the event feed will be the same as with the Gutenberg editor.
If you are running an older version of WordPress, you can use the Text Widget instead. Drag and drop the Text Widget into a sidebar, add the title and paste the shortcode into the text editor. Save the Text Widget, and you are good to go.
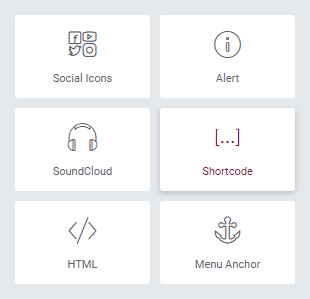
Inserting the shortcode into Elementor#
The Elementor editor has a special block for shortcodes, so we recommend using it. You can find it under the “General” category in the list of available blocks.
Drag and drop the block into the post/page and copy the shortcode into this text field.
Inserting the shortcode into other page builders#
The best way to add the shortcode to other page builders is to use their native Text block. As far as the editor supports rich formatting, the shortcode should be working there.
We tested it in WPBakery Page Builder, Page Builder by SiteOrigin, Beaver Builder, and Divi Builder.
Last updated on October 11, 2021